
Kaoshi: Sending money across borders should be easier.click to copy article link
- Tech used:
- HTML/CSS
- Javascript
- VueJS
- Vuetify
- Illustrator
- Git
The story
I was given the opportunity to work with a crack team of devs at an agency up in Vancouver, BC building a new application called Kaoshi. The app was a finalist for the 2019 Africa Prize for Engineering by the Royal Academy of Engineering and it looks to be a game-changer for folks in diaspora hoping to transfer funds across borders. Kaoshi had already been working on their product, but their core user experience wasn't yet designed, and their UI was in a placeholder state. They needed someone to come in and redesign some things from the ground up.
My role
I was given mocks of a couple of pages that helped me get an idea of Kaoshi's desired brand feel. I was also given some very short deadlines, and a request to focus on the desktop experience of the site first and foremost for pitching purposes. That's not generally the way one should design sites, but business needs come first. Did I mention we were on a tight deadline?
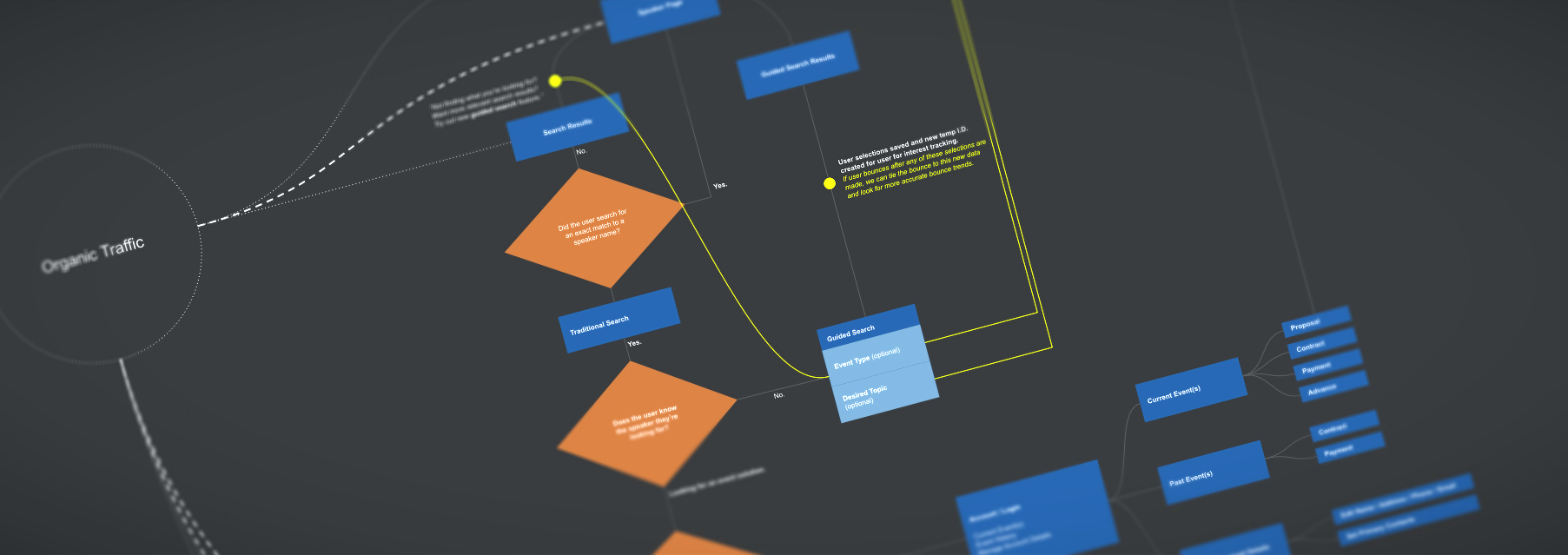
Planning
As always, it's important to start a site's design from the user's perspective. This application wasn't just going to be used in nations with snappy internet connections and up-to-date hardware. It needed to function well for a user in Nigeria who's access to the internet likely would come via a cell network on an Android phone. I did some research and found that data rates are very expensive. An entire 1/6th of the average individual's yearly salary is spent on mobile data. The site can't rely on costly videos or images. The UI will need to be as lean as possible or users will be forced to miss out.
We were on a rapid timeline for site design, and after a bit of research, I decided it would be worthwhile to use a component framework to be able to quickly bring the site's design up to spec. We went with Vuetify. I found it to be lovely, easy to work with, and most importantly, quick to implement. I could also use its tree-shaking to lower build size.
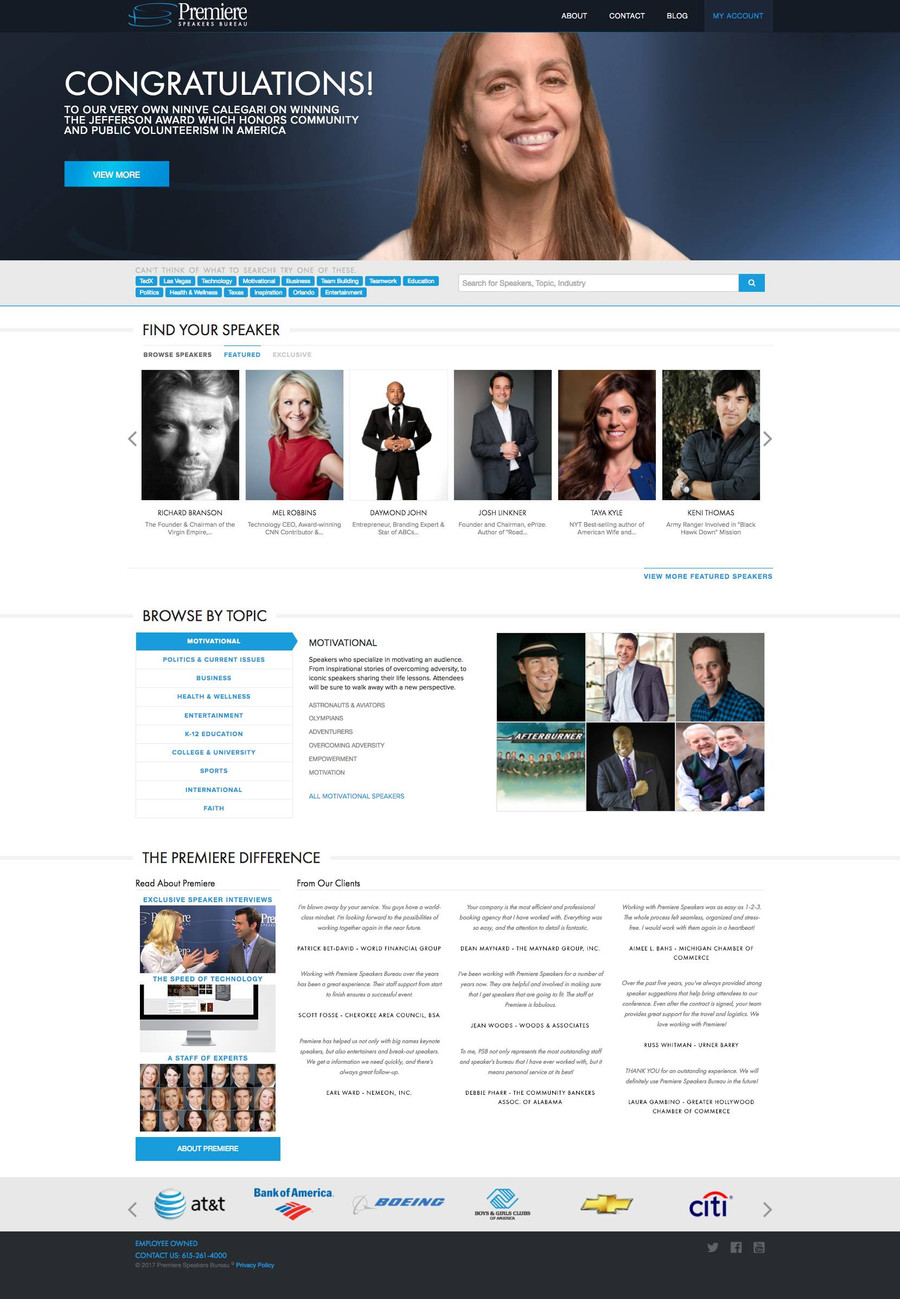
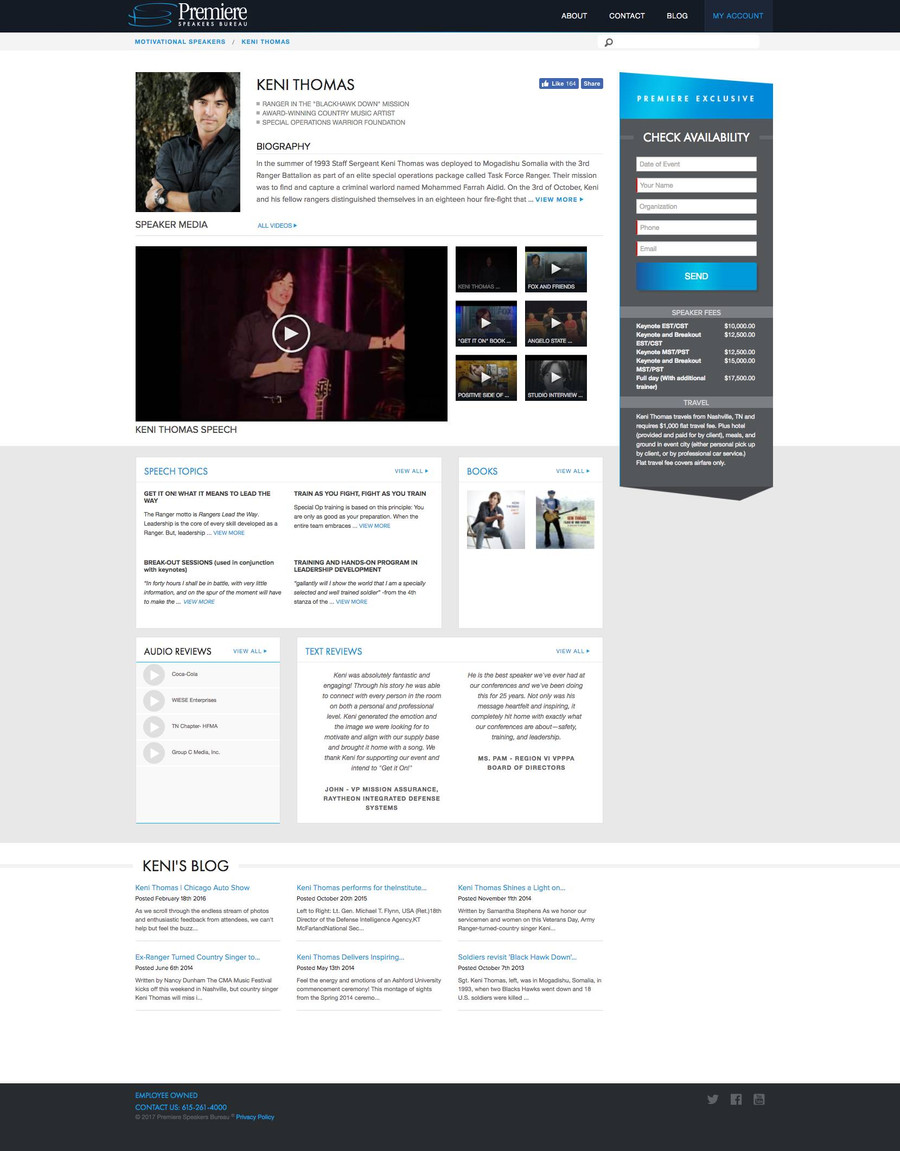
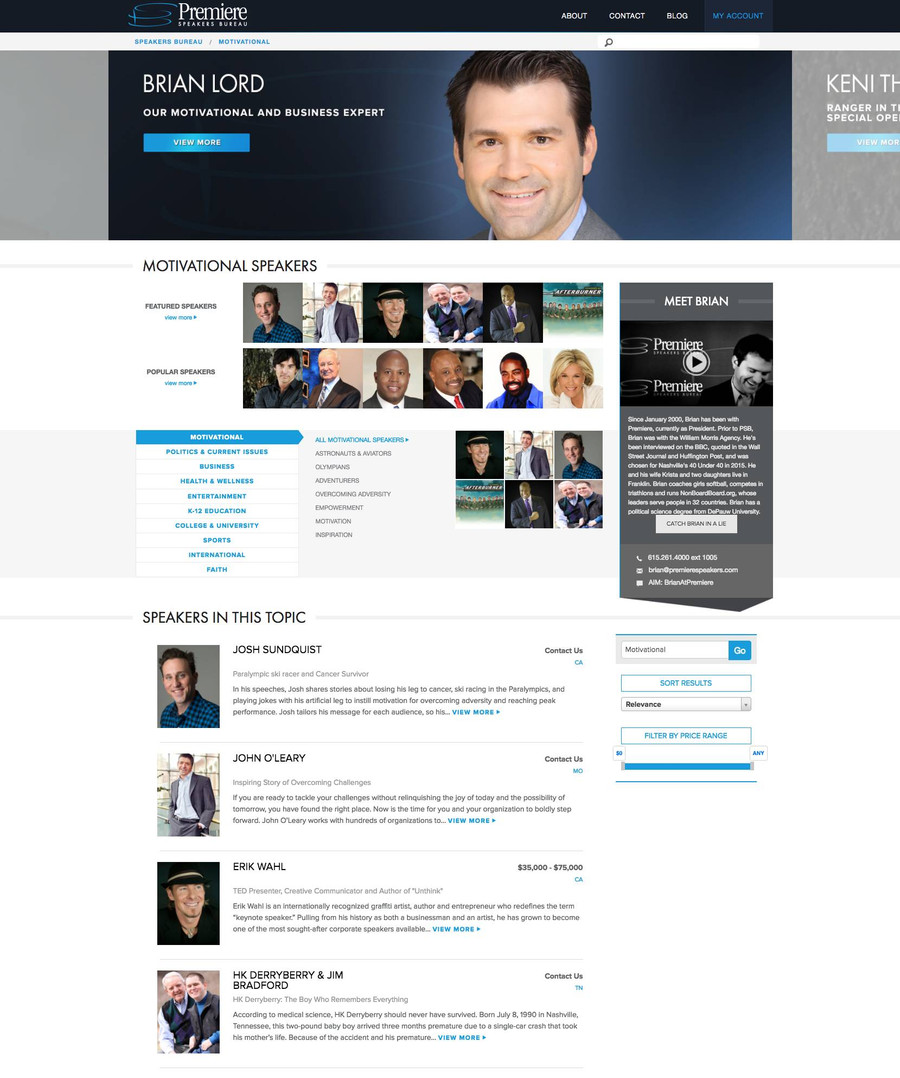
Design
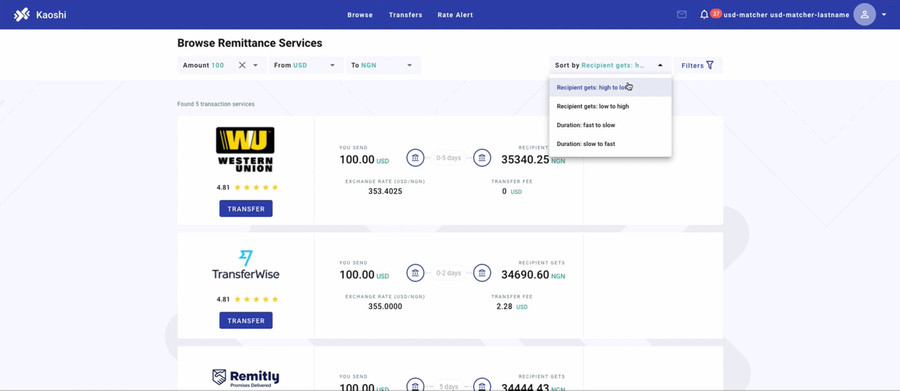
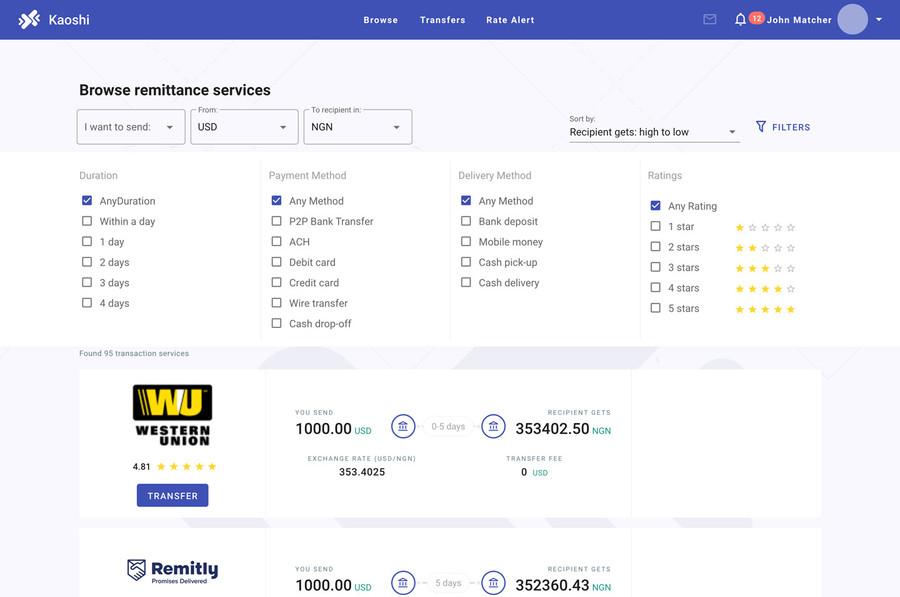
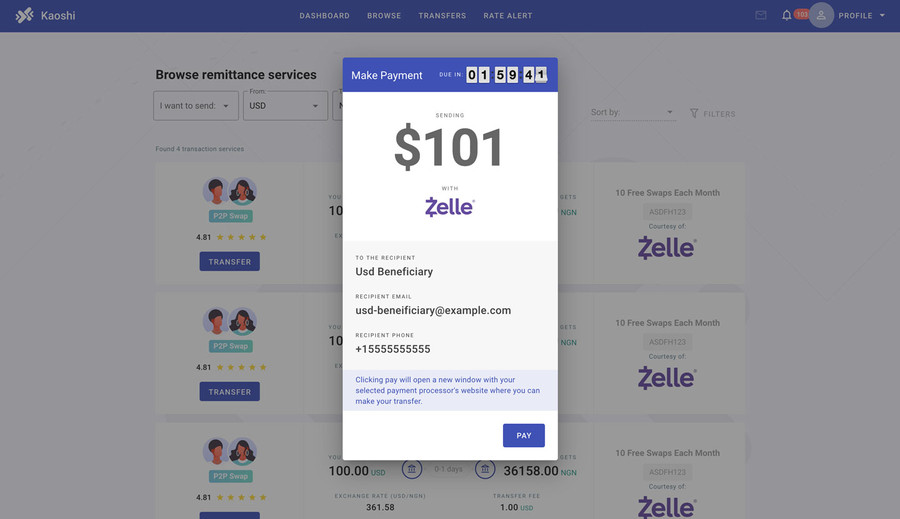
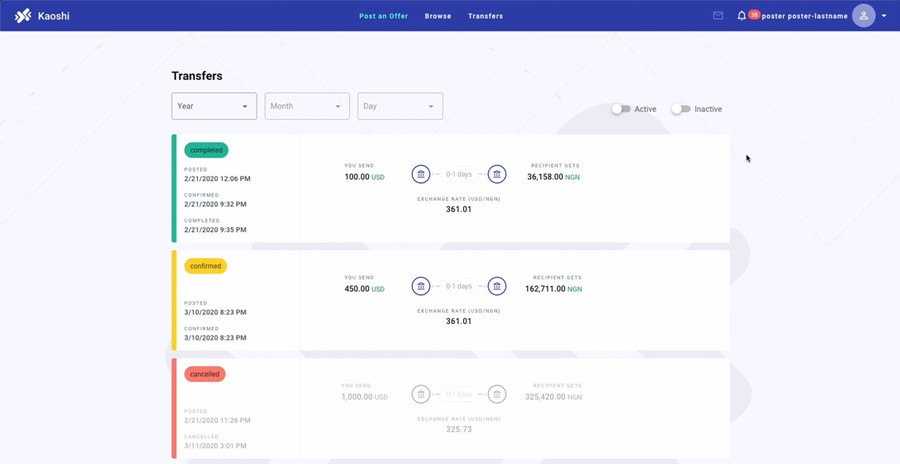
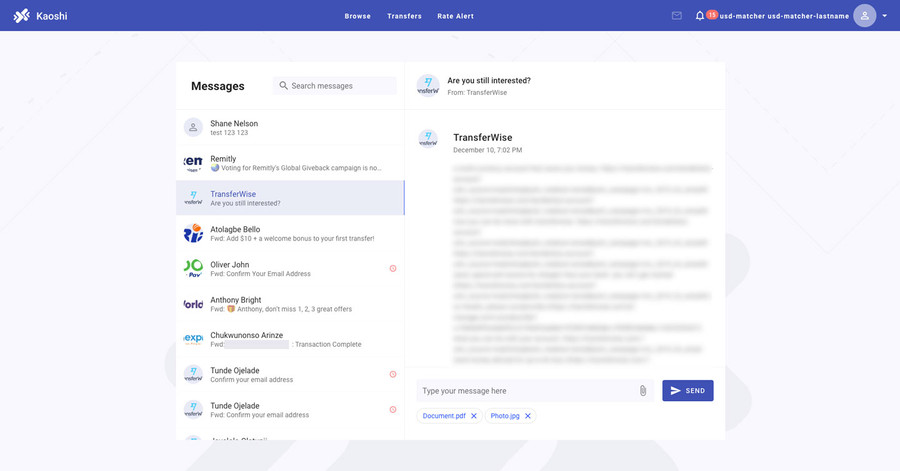
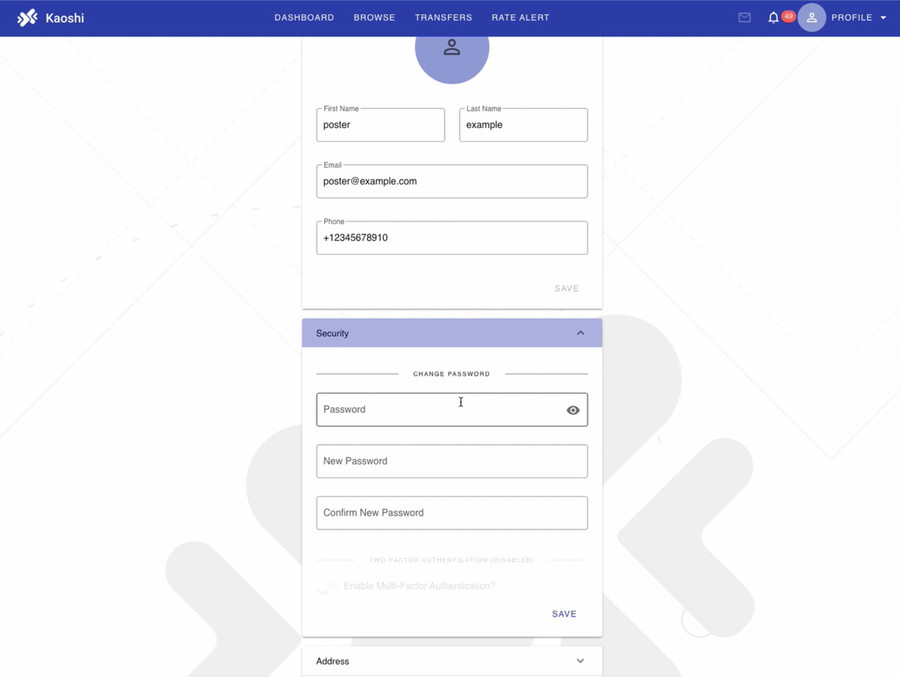
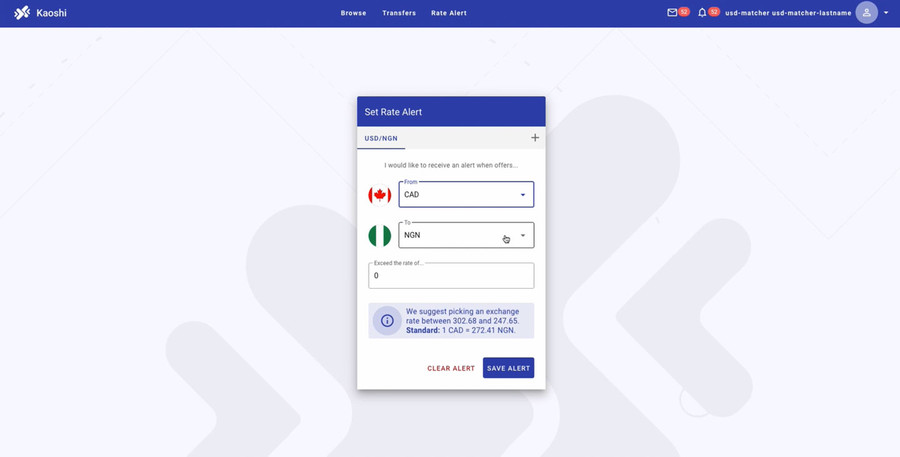
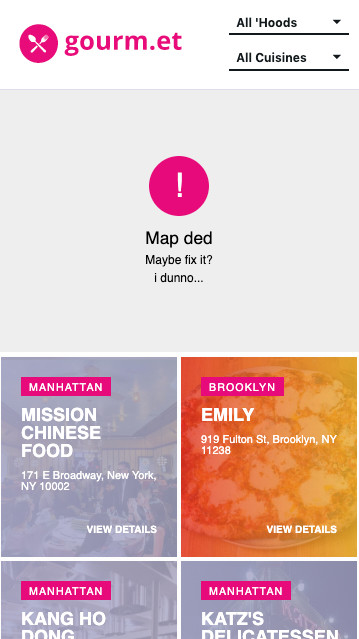
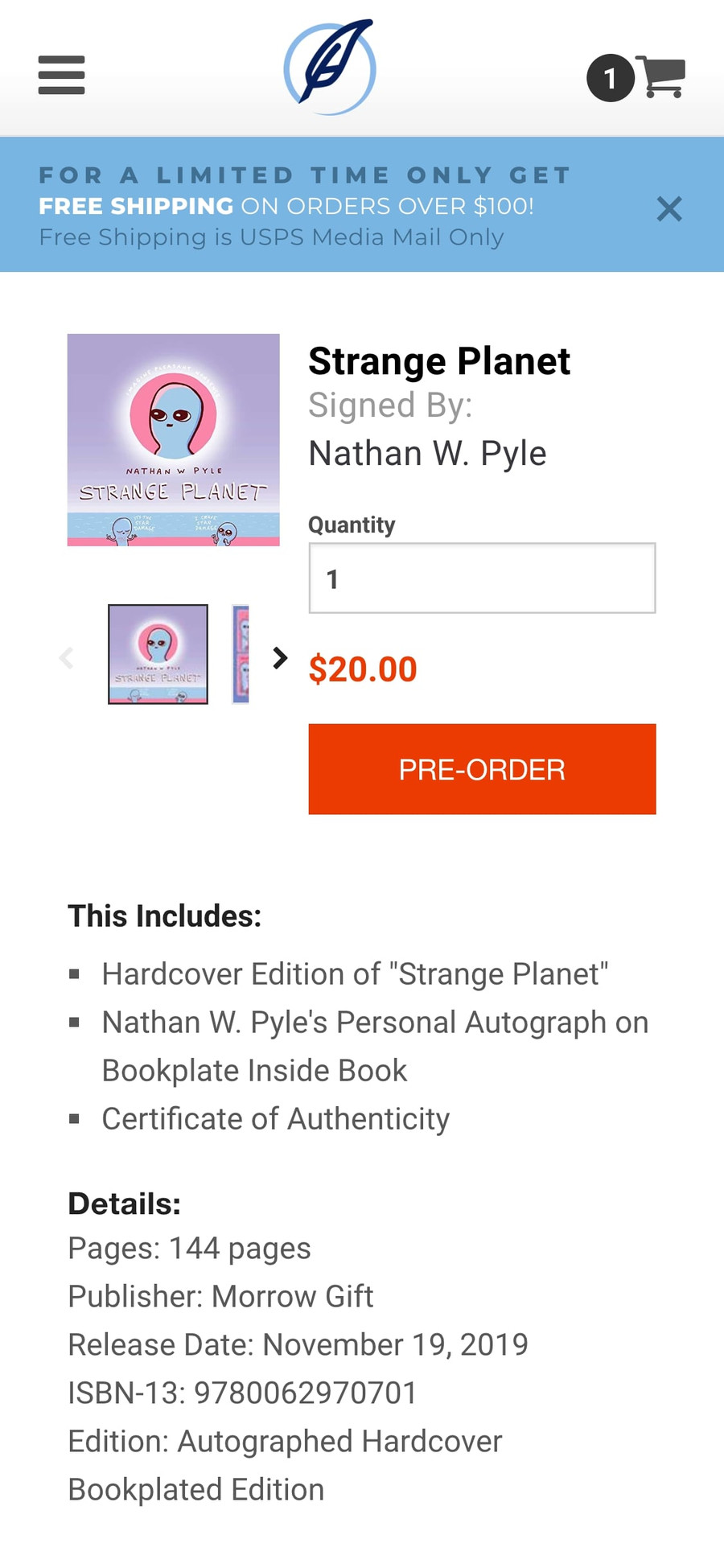
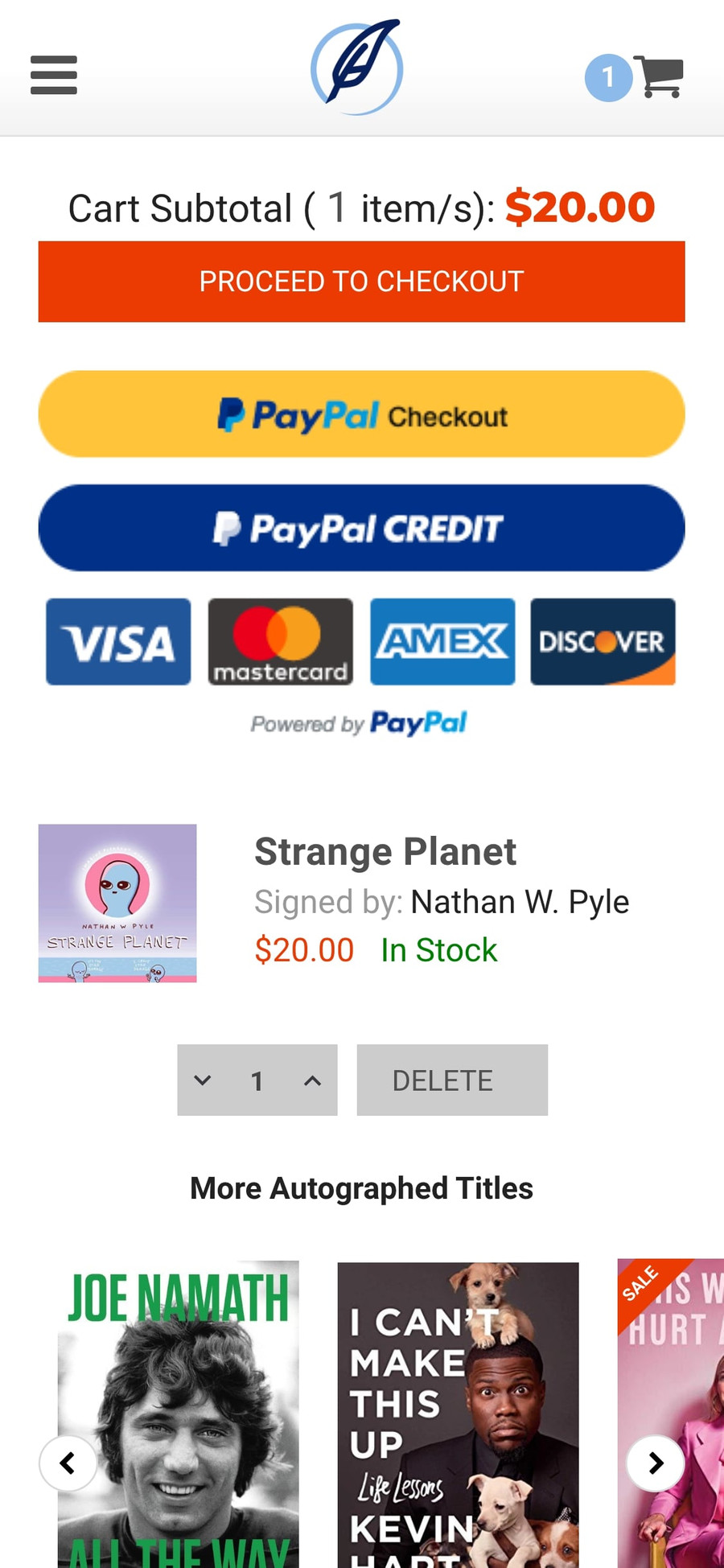
Being a fintech application, our UI needed to display a great deal of information without becoming overwhelming. I utilized lots of neutral white space, accentuated by bright, friendly, informative colors only when necessary to help things feel simpler. This alongside Material design components from Vuetify helped site interactions feel intuitive, friendly, and most importantly, familiar.
On top of all this is the fact that trust is of the utmost importance when it comes to fintech applications. After all, if a user has even the smallest question in regards to the application's trustworthiness, they likely won't use it for their financial needs. I avoided trust loss in a few ways. Color is an important factor. Cooler hues have more trustworthy connotations. Luckily, Kaoshi's primary brand colors, teal and purple, were on the cooler side of things already, but for the neutral greys and blacks across the site, we used shades with slightly more blue in them. Vuetify was also very helpful in keeping our elements feeling solid and familiar.
All imagery displayed is work-in-progress and taken from multiple points in time over months of development. It is not indicative of Kaoshi's final form or function.
By: Travis Franklin